1. 서론
회사 프로젝트중 웹앱을 만들어야 할 일이 생겼다.
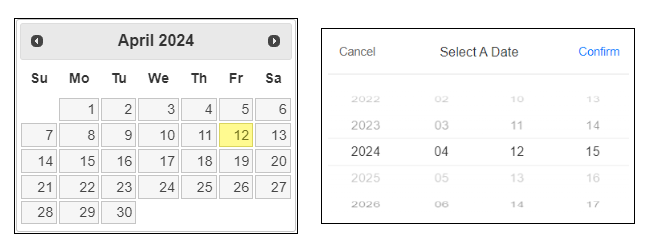
아래 사진처럼 모바일에서 PC에서 사용하는 날짜 선택기를 사용한다면 상당히 불편하다.
그래서 좀 더 모바일 친화적인 Rolldate라는 패키지를 소개하고자 한다.

2. 사용방법
1) Rolldate github 페이지 접속
아래 링크를 통해 Rolldate의 github로 들어간다.
GitHub - weijhfly/rolldate: :clock10:rolldate 多格式、功能强大的移动端日期选择插件
:clock10:rolldate 多格式、功能强大的移动端日期选择插件. Contribute to weijhfly/rolldate development by creating an account on GitHub.
github.com
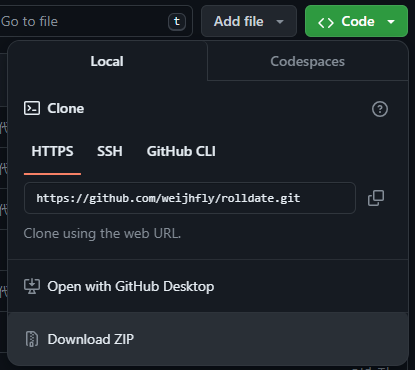
2) Code > Download ZIP을 선택하여 패키지를 다운로드

3) 프로젝트 js 폴더 하위에 다운받은 폴더를 넣어준다.
js > rolldate-master 이런식으로
4) 필요한 화면에서 rolldate의 스크립트를 추가
나의 경우에는 공통으로 빼두었다.
<script type="text/javascript" src="<c:url value='/js/rolldate-master/dist/rolldate.js'/>"></script>
5) rolldate 언어 설정
rolldate의 경우 중국에서 만든 패키지라 그런지 기본적으로 버튼 및 년월일시 등의 언어가 한자로 되어있다.
rolldate-master > dist > rolldate.js를 열어 function baseData()를 찾는다.
아래 코드블럭처럼 언어를 한국어로 수정해준다.
baseData: function baseData() {
return {
domId: {
YYYY: 'rolldate-year',
MM: 'rolldate-month',
DD: 'rolldate-day',
hh: 'rolldate-hour',
mm: 'rolldate-min',
ss: 'rolldate-sec'
},
opts: { //插件默认配置
el: '',
format: 'YYYY-MM-DD',
beginYear: 2010,
endYear: 2050,
init: null,
moveEnd: null,
confirm: null,
cancel: null,
minStep: 1,
trigger: 'tap',
lang: { title: '날짜선택', cancel: '취소', confirm: '확인', year: '년', month: '월', day: '일', hour: '시', min: '분', sec: '초' }
}
};
},
6) Rolldate 초기화
- html로 input 생성 후 id 부여
<input type="text" id="example" readonly>
- Rolldate를 초기화
var currentTime = new Date(); // 현재시간
new Rolldate({
el: '#example', // el에 입력된 id를 가진 요소를 클릭하면 rolldate가 표출
format: 'YYYY-MM-DD', // 날짜 타입 지정, YYYY만 하면 년도만 선택
beginYear: currentTime.getFullYear() - 5, // 시작 년도
endYear: currentTime.getFullYear(), // 마지막 년도
confirm : function(date){ // 확인 버튼을 클릭했을 때 작동할 FUNCTION
// example이라는 id의 input에 선택한 날짜를 반환
$("#example").val(date);
}
})
3. 결과물

이상으로 간략하게 rolldate에 대해서 알아보았다.
추가적인 예시는 아래 페이지에서 확인할 수 있다.
rolldate Date Picker Examples
rolldate Date Picker Examples
www.cssscript.com
'Front-End > Javascript' 카테고리의 다른 글
| [javascript] 호이스팅이란? (0) | 2024.04.16 |
|---|---|
| [javascript] var, let, const 비교 (0) | 2024.04.15 |
| [javascript] 변수의 값으로 객체 조회하기 (0) | 2024.04.04 |
